Usiamo i nostri dispositivi Android per tutto al giorno d’oggi. Chiamate, sms, controllare la posta, scorrere attraverso i social media e, forse la cosa più importante tra tutte, navigare il web. Crediamo quindi che la scelta del browser sia molto importante.
Per quale motivo alcuni utenti preferiscono uno specifico browser piuttosto che un altro? Diverse considerazioni includono set di funzionalità, estetica, e ovviamente la velocità e prestazioni. Per aiutarvi a trovare quello giusto per soddisfare le vostre esigenze, abbiamo sottoposto 10 dei migliori browser Android ad una serie di test e benchmark per scoprire quale è il top performer.
Quale è il più veloce browser per Android? Continua a leggere per scoprirlo.
Scopi, metodo, e limitazioni
L’ obiettivo di questi test è quello di fornire dati oggettivi e misurabili, utili per decidere quale browser Android può favorire un uso quotidiano migliore.
Abbiamo testato le seguenti versioni specifiche dei browser:
Google Chrome 49.0.2623.105
Dolphin Browser 11.5.5
Mozilla Firefox 45.0.2
Naked Browser versione 1.0 build 112
Opera Browser 36.1.2126.102083
Browser Puffin 4.7.4.2567
UC Browser 10.9.0
InfiKen Labs Flynx Browser 2.0.1
Ghostery Browser 1.3.2
Mercury Browser 3.2.3
Nel momento in cui scriviamo, le versioni dei browser sopra elencati sono le più attuali.
Dispositivo di test utilizzato:
I browser sono stati testati utilizzando un Nexus 6P con Android 6.0.1 Marshmallow. Il Nexus 6P ha subito un reset di fabbrica prima di procedere con i test. Non abbiamo installato altre applicazioni sul telefono a parte i browser e una applicazione per determinare l’utilizzo della memoria.
Prima di ogni prova, il Nexus 6P è stato riavviato. I dati di navigazione, cronologia, cookie e altri dati del browser sono stati cancellati prima dell’esecuzione di ogni prova, ad eccezione del test di caricamento della pagina memorizzata nella cache. Inoltre, per migliorare l’accuratezza dei dati, abbiamo fatto ogni prova o di riferimento tre volte e calcolato la media aritmetica o media semplice dei tre risultati registrati.
Aree testate
La nostra serie di test ha coperto queste aree generali:
JavaScript e le prestazioni complessive del browser
Velocità di caricamento pagina
Consumo di memoria
Le prestazioni dei browser
Per testare JavaScript e le prestazioni complessive dei browser, abbiamo utilizzato le seguenti suite di benchmark popolari e ben noti:
SunSpider
Mozilla Kraken
Browsermark
Peacekeeper
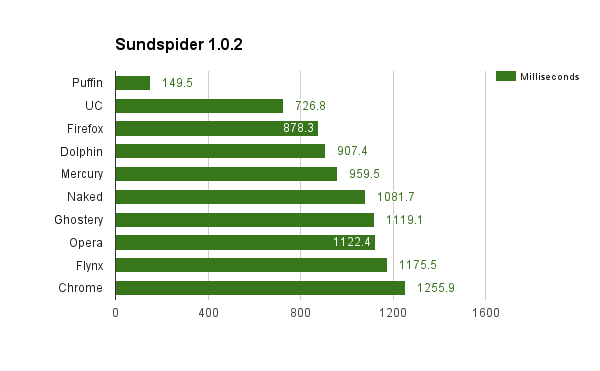
SunSpider 1.0.2
In primo luogo abbiamo condotto il benchmark SunSpider 1.0.2 JavaScript, progettato per testare le capacità di base JavaScript del browser. Misurato in millisecondi, un punteggio basso indica prestazioni migliori.

Puffin Web Browser è in prima posizione, mentre il secondo più veloce è stato UC Browser. Questo è un tempo straordinario. Purtroppo, sembra che il browser più lento qui è Chrome. Lo so … Non riuscivo a crederci neanche io.
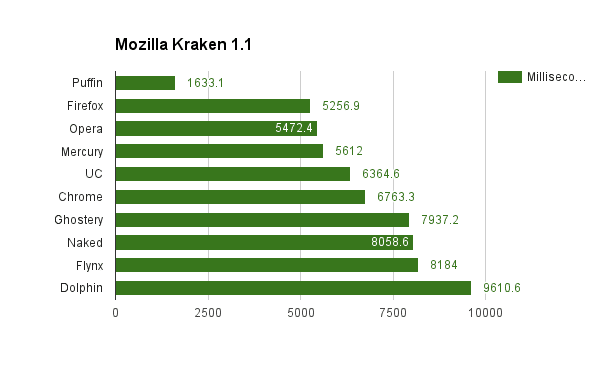
Mozilla Kraken 1.1
Dopo SunSpider, troviamo il Mozilla Kraken JavaScript 1.1. Come SunSpider, misura le prestazioni JavaScript del browser attraverso l’uso di “diversi casi di test estratti dalle applicazioni del mondo reale.” Il parametro di riferimento è sviluppato da Mozilla Foundation.

Come con SunSpider, il punteggio è in millisecondi ed un punteggio più basso indica prestazioni migliori.
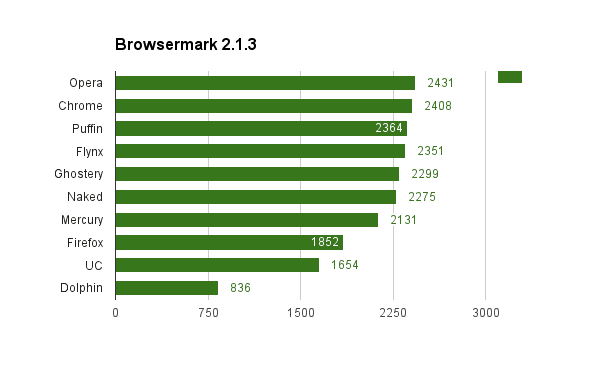
Browsermark 2.1.3
Il terzo bechmark, Browsermark, misura le prestazioni generali del browser. Browsermark controlla le prestazioni in queste aree: generale (ad esempio, il tempo di caricamento della pagina, il ridimensionamento dello schermo, ecc), JavaScript, CSS, DOM e grafica (in particolare WebGL). Questa volta, le prestazioni migliori vengono indicate da un punteggio più alto.

Questa volta Opera ottiene il primo posto con un punteggio di 2431. Chrome è arrivato secondo. Nel frattempo, Dolphin è davvero caduto in dietro in questo benchmark.
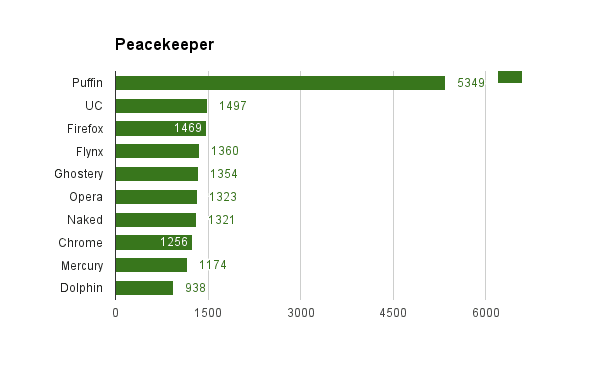
Peacekeeper
Successivamente, abbiamo eseguito la suite di benchmark Peacekeeper. Questo ben noto e frequentemente utilizzato tool testa la capacità del browser di gestire le funzioni JavaScript di uso comune. Le sue prove individuali includono quelle per il rendering, HTML5 (WebGL, video, web worker, game, Canvas), matrici di dati, operazioni di DOM, e analisi di testo. I punteggi medi sono riportati di seguito. punteggio indica prestazioni migliori.

Ancora una volta, Puffin perde colpi.. di gran lunga. Come possiamo vedere, però, la maggior parte dei browser si assestano tra i 1300 e i 1500 punti. Curiosamente, Chrome rimane indietro con un punteggio di 1256.
Consumo di memoria
Il consumo di memoria è un altro fattore determinante nella scelta del browser, soprattutto tra gli utilizzatori di bassa gamma e per i dispositivi Android con memoria limitata. L’ultima serie di test misura la quantità di memoria utilizzata da ogni browser.
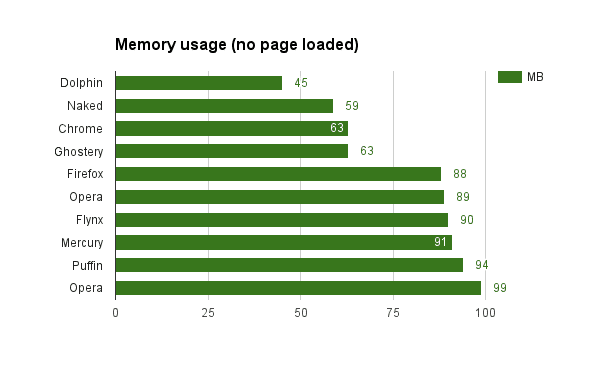
Nessuna pagina aperta
In primo luogo abbiamo misurato la quantità di memoria che è stata consumata da ogni browser in esecuzione senza alcuna scheda o pagina aperta. Per garantire la precisione del risultato, abbiamo cancellato la cache del browser, poi riavviato il Nexus 6P prima di avviare il browser.

Dolphin Browser ha utilizzato soltanto 45 MB di memoria. Al secondo posto troviamo Naked browser mentre Chrome e Ghostery lottano per il terzo posto. Opera il peggiore di tutti con l’utilizzo di un massimo di 99 MB senza nessuna pagina aperta.
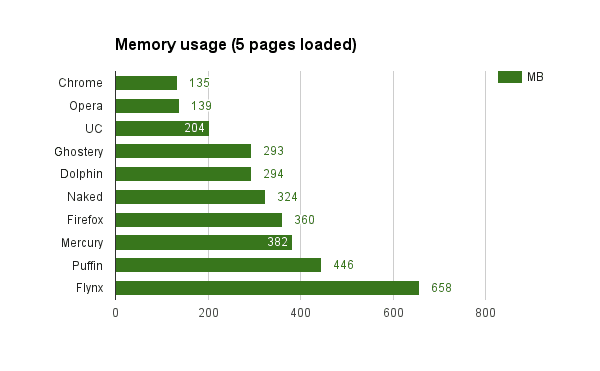
5 schede aperte
Quale dei nostri 10 browser utilizza meno memoria anche quando più pagine / schede sono aperte? Questo era quello che volevamo scoprire nella prossima serie di test.
La procedura per questa serie è simile a quella della prova precedente. In primo luogo, i dati dei browser sono stati eliminati, il dispositivo è stato riavviato, le finestre di dialogo di avvio dei browser sono state respinte, e il browser è stato terminato e rilanciato. Poi, 5 pagine web reali sono state aperte una per una nel browser , con un intervallo di 7 secondi tra le aperture delle schede. Dopo l’apertura dell’ultima pagina, è stato registrato il consumo di memoria delle app in quel punto. Tre letture sono state prese per ogni app ed è stata fatta poi la media.

Dalla prima posizione della prova precedente, Dolphin Browser scivola al quinto posto in questa prova e Chrome prende il suo posto. Strano, no? Pensavamo tutti che Chrome fosse il peggiore con la gestione della RAM.
Conclusioni
Dopo aver condotto tutti i test per questo post, possiamo affermare quello che abbiamo sempre ritenuto essere vero: “il più veloce browser di Android” non esiste in senso assoluto o universale. Ma Puffin sembra avvicinarsi in tale direzione.